Organizando o conteúdo: Índice da Aula
Luigi Bonafé é um professor de História que criou sua plataforma de educação para dar aulas especificamente para aspirantes a diplomatas, para o Concurso de Admissão à Carreira de Diplomata (CACD), o concurso público de ingresso à carreira.
Problema:
Com diversas demandas, uma das primeiras que resolvemos era a organização da aulas. Diferentemente de muitos dos meus clientes que possuem aulas mais curtas, conseguindo quebrá-las, as aulas de História para aspirantes a diplomatas eram longas, com diversos recursos agregados, vídeos, e referências. Por isso, nossa tarefa era organizar melhor o conteúdo para o estudante, a fim de que ele não perdesse nenhuma conteúdo.
Solução:
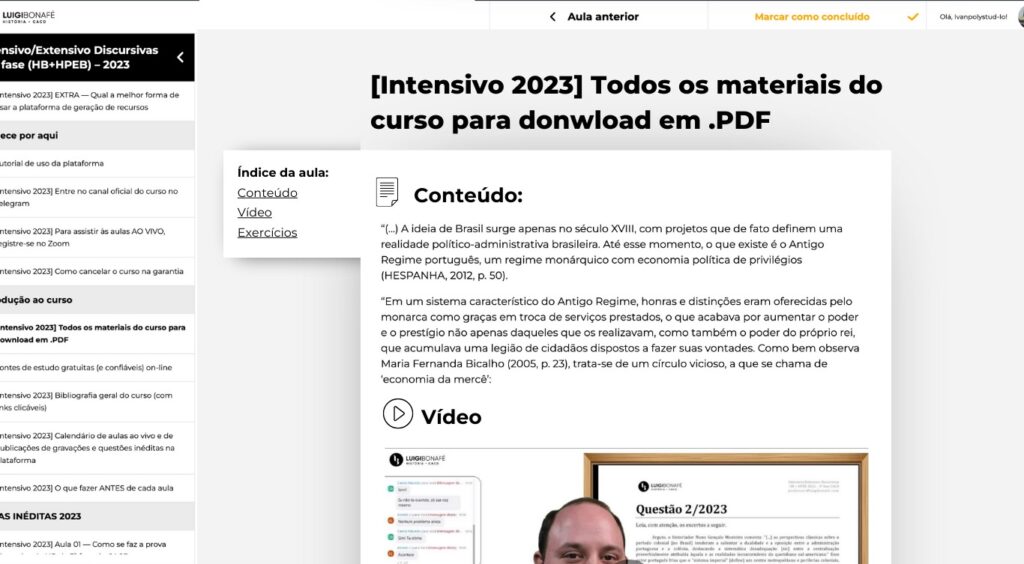
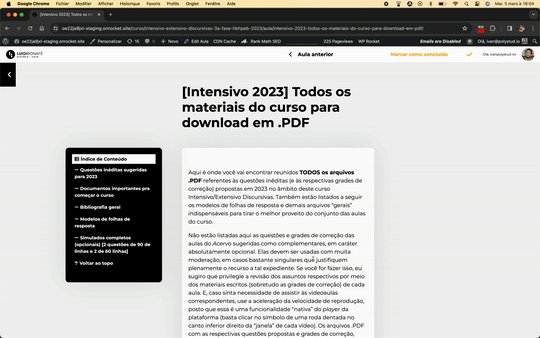
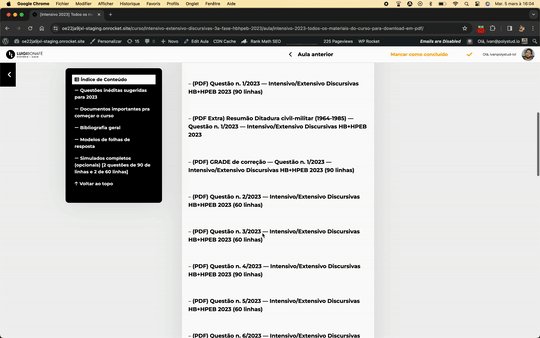
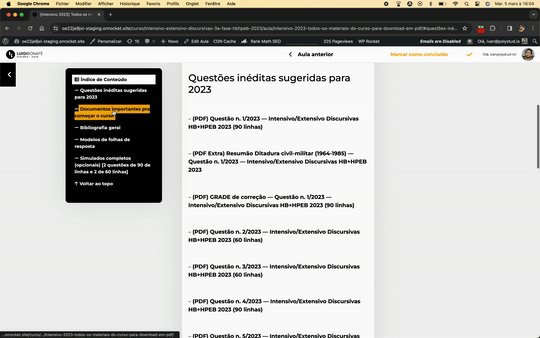
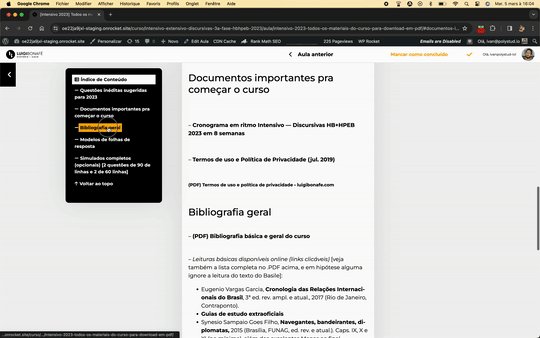
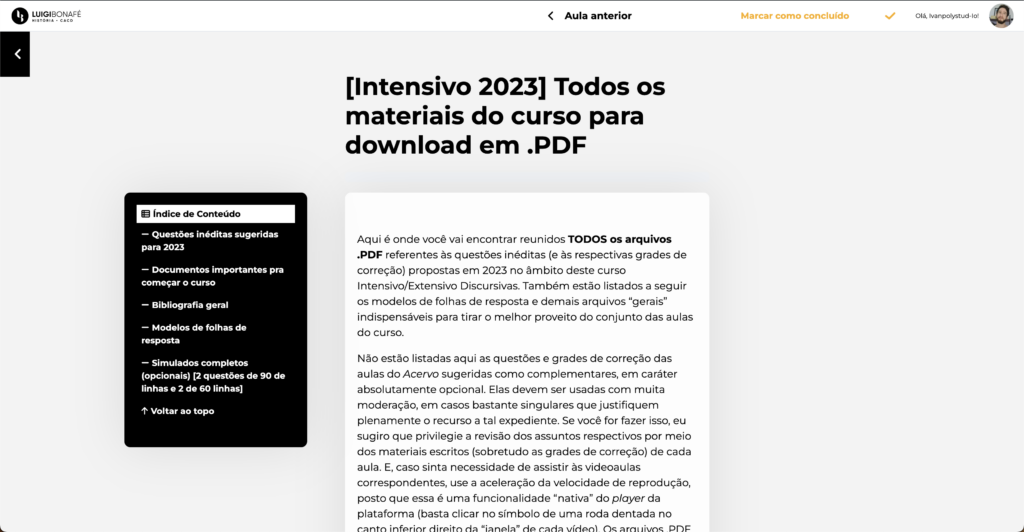
Fizemos diversas iterações de soluções via design, e a escolhida foi uma tabela de índice flutuante que organizaria automaticamente os conteúdos, além de uma melhoria no design das aulas.
Tecnologia usada:
- Foi tudo programado direto
Primeira etapa: propostas de soluções.



O desafio foi encarado com uma série de propostas de soluções, todas elas com seus prós e contras que foram apresentados ao cliente. Cada uma das propostas resolvia o problema, mas também o cliente contribuiu com sua visão sobre o branding da empresa e conhecimento sobre como o seu público reagiria. A solução final escolhida foi uma tabela de índice flutuante.
A vantagem da solução escolhida.

Uma das vantagens desta proposta escolhida é que ela não exigiria nenhum esforço em relação ao contéudo, uma vez que desenvolvemos um código javascript que identifica os sub-títulos da aula (h2, h3, h4…) e os adiciona automaticamente a uma janela que seria posicionada à esquerda das aulas.
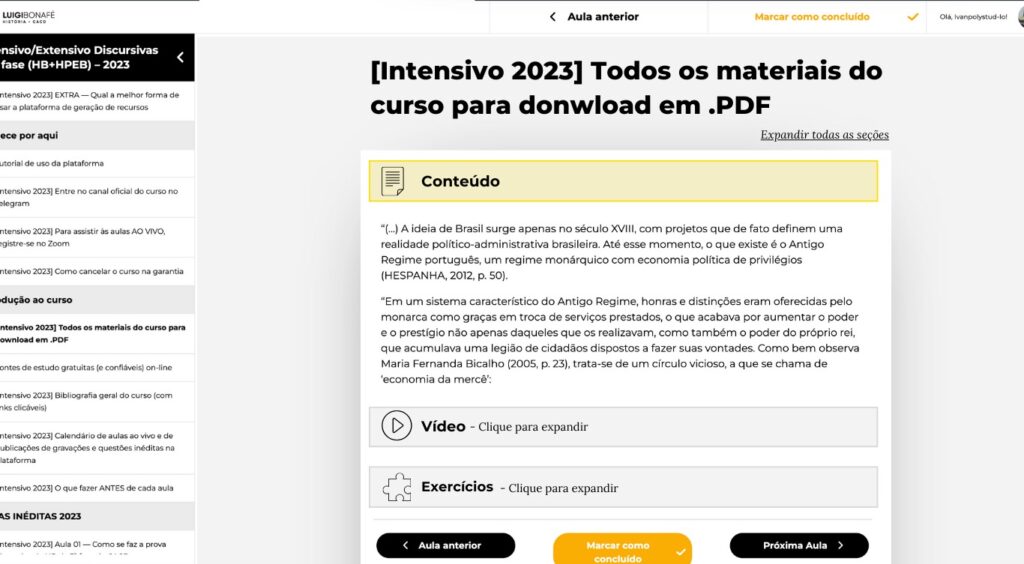
A solução de Acordeão teria uma vantagem que um aluno poderia colapsar algum conteúdo e não perceber, assim perdendo ele de vista se ele não estivesse atento. Poderíamos prevenir isso ao deixar óbvio que era um botão; mas, sendo uma solução pouco usual para educação, resolvemos não adotar.
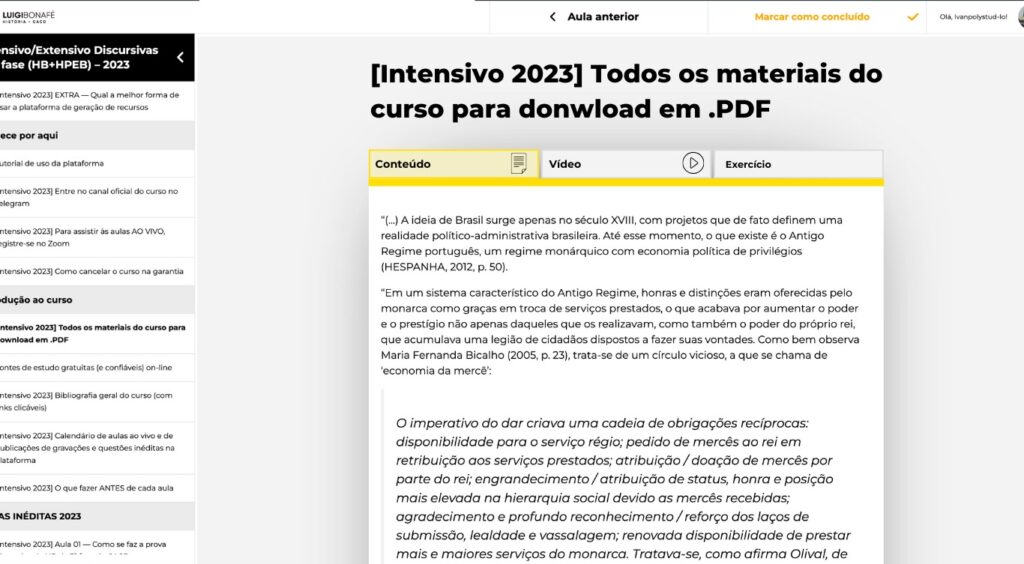
Já a solução de abas, enquanto uma bem elegante, exigiria trabalho manual do administrador em classificar todos os conteúdos dos cursos.
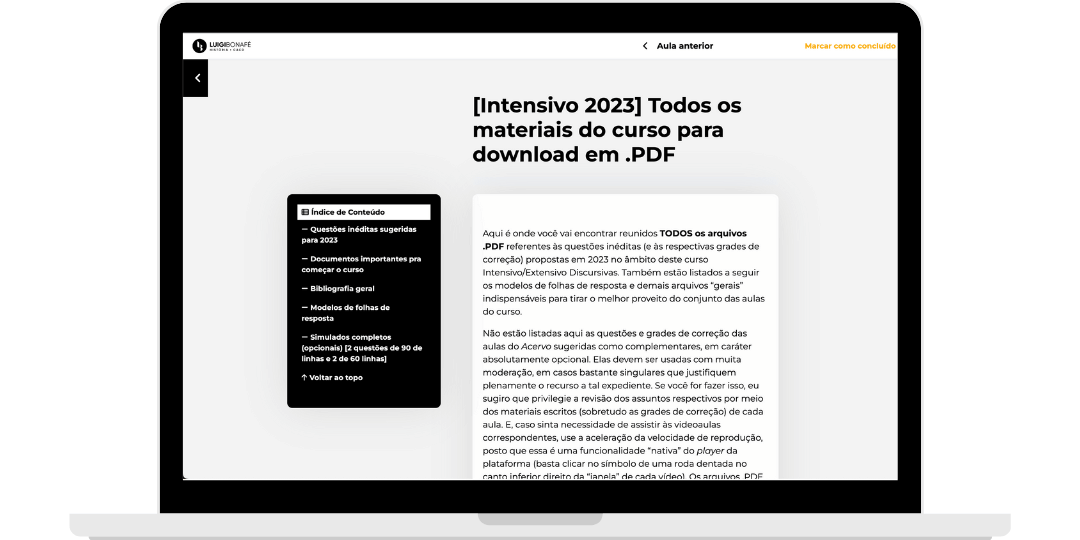
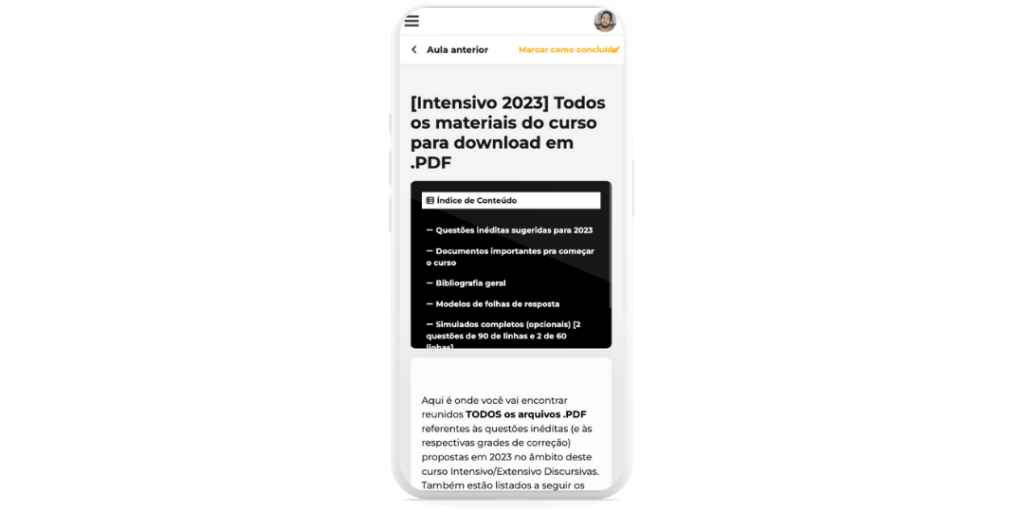
Aqui está a versão mobile da solução.

Como desenvolvemos a solução.
Criamos um código javascript que identifica os headings e os adiciona a uma janela, organizando hierarquicamente de acordo com o nível dos títulos (cabeçalhos h3 dentro de cabeçalhos h2). Por padrão, a janela fica flutuante à esquerda do conteúdo, acompanhando a rolagem. Para mobile, contudo, o índice fica fixo ao topo, para economizar espaço.
Além disso, modificamos algumas coisas do design: o painel de aulas lateral foi colapsado por padrão para dar mais respiro; colocamos um fundo cinza para não cansar tanto a leitura, uma vez que existe muito texto; separamos melhor as seções das aulas para que ficasse mais claro pro aluno quando um conteúdo termina e outro começa; removemos elementos dispensáveis da navegação para que o aluno pudesse focar.
Segue o antes e depois:


Vamos conversar?
11 93618-5955